Role: Sole Designer
Tools: Figma, Photoshop, Sketchfab
Skills: Prototyping, Design, Research
Nearly 26 million Americans have a food allergy or sensitivity - including myself. I, like millions of others, have to put in so much trust in the world around me, hoping that the food prepared or packaged in front of me was handled in a manner that makes it safe for me to consume.
This project was inspired by my desire to safely engage with the foods and cultures around me without fear of dealing with severe health consequences for eating the wrong thing. My idea was to blend AI tech and advancements in food safety with a wearable device to quickly and seamlessly detect, log, and track allergens in the foods consumed or prepared.
This project was inspired by my desire to safely engage with the foods and cultures around me without fear of dealing with severe health consequences for eating the wrong thing. My idea was to blend AI tech and advancements in food safety with a wearable device to quickly and seamlessly detect, log, and track allergens in the foods consumed or prepared.
End Users
Technology-minded users with food allergies or sensitivities, dietary restrictions,
dietary preferences, and people from diverse cultural backgrounds
dietary preferences, and people from diverse cultural backgrounds
Approach
Process
In order for me to embody the goals of this project, I followed a simple and straightforward design process: Define Problem → Research User Needs → Wireframe → Prototype → Iteration.
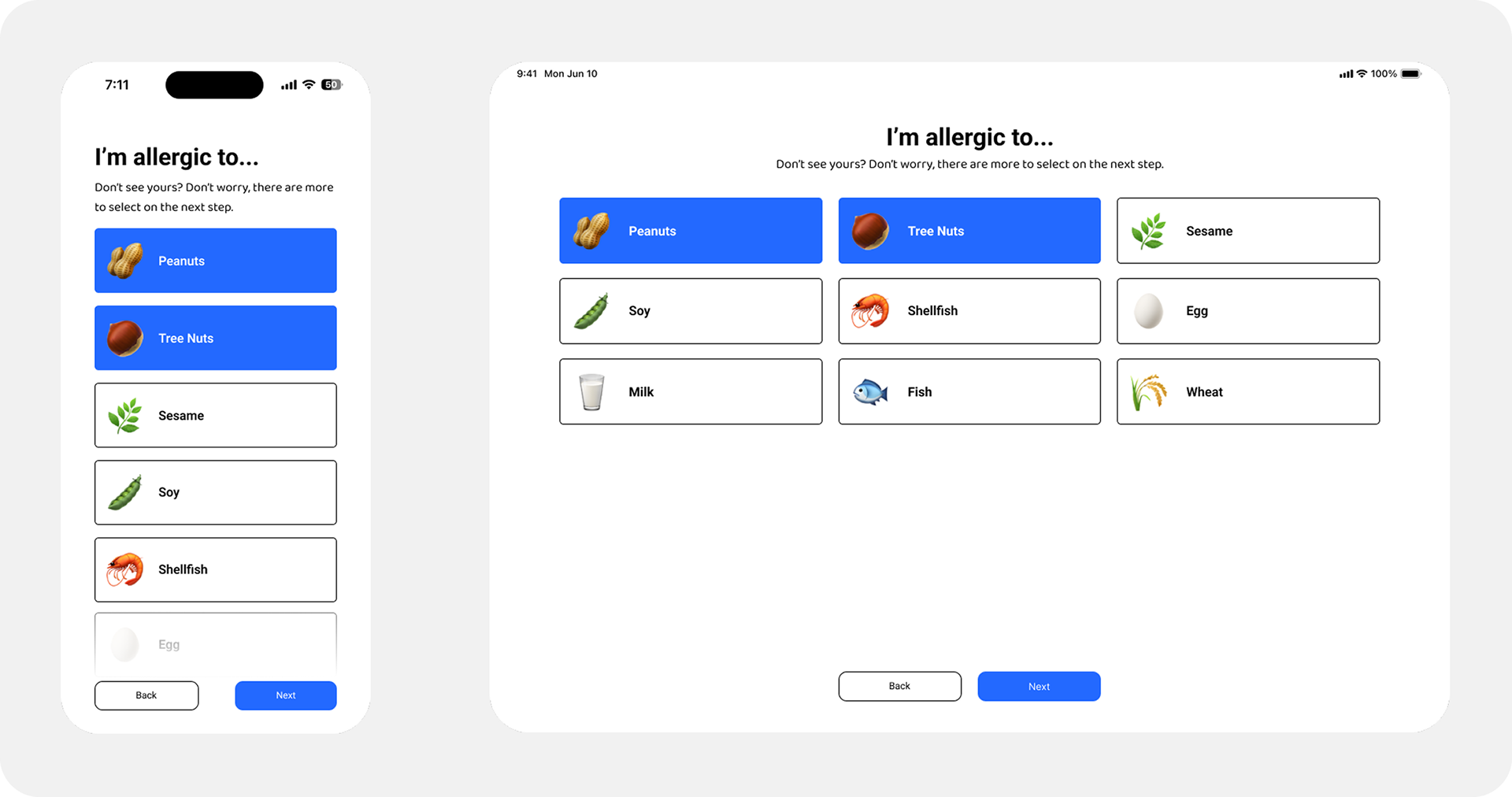
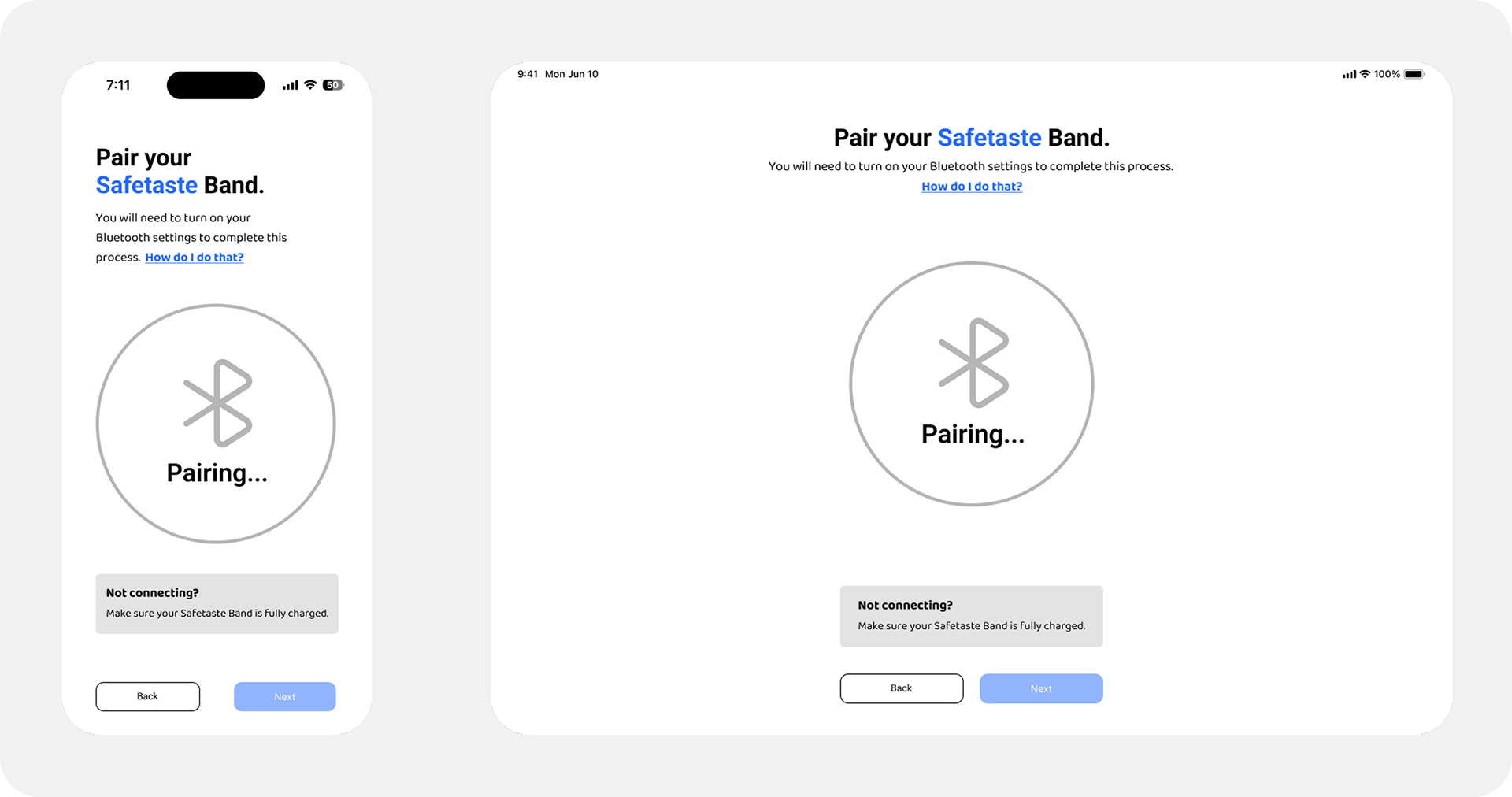
After studying and referencing various existing apps and tools within the food and medicine app space, I worked towards refining the process of setting up an account, connecting to the device, and scanning an item. Once finalized, I worked on developing low-fidelity mockups and prototypes.
After studying and referencing various existing apps and tools within the food and medicine app space, I worked towards refining the process of setting up an account, connecting to the device, and scanning an item. Once finalized, I worked on developing low-fidelity mockups and prototypes.
Wireframing
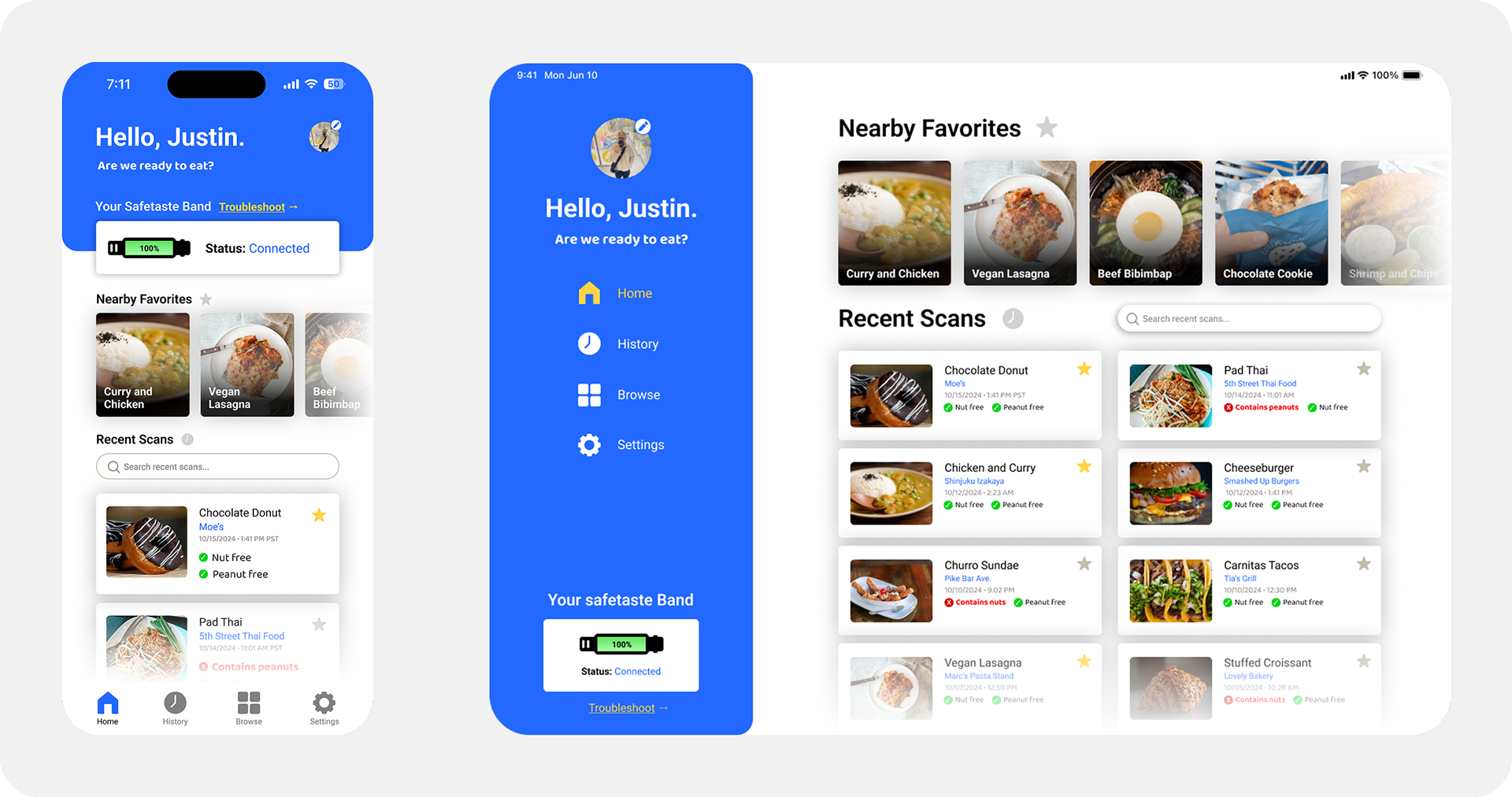
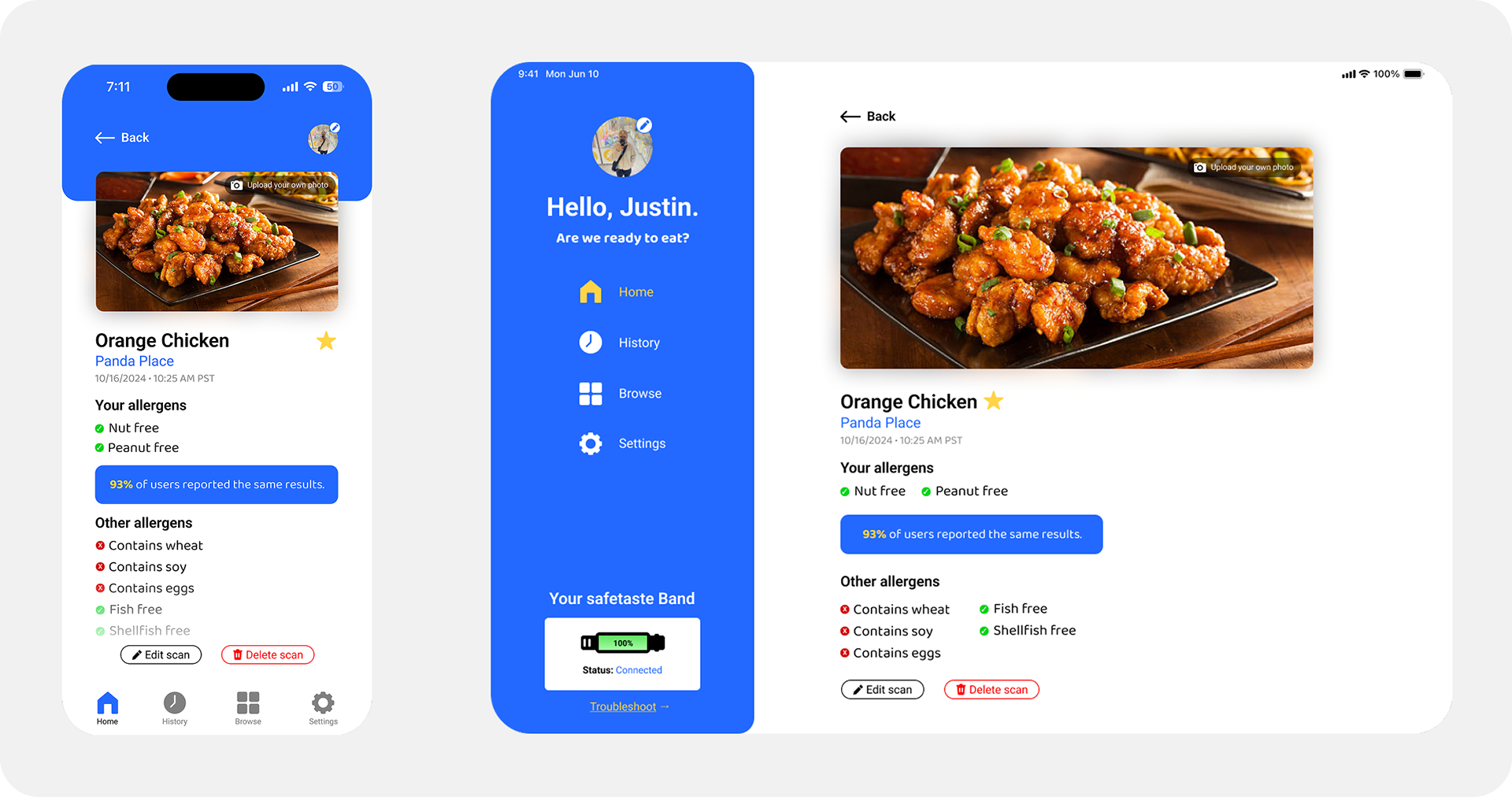
To create a working app prototype, I sketched low fidelity wireframes of various screens with the necessary features in mind. Because the primary goal was to allow users to seamlessly and quickly know what allergens are in the food they scan, I focused on fleshing out those areas the most in its design and general user usability.
Prototyping
A crucial process in realizing this idea was focusing on the physical prototype of this project. I had envisioned various types of wearable devices that one could realistically carry on them on a daily basis without it being intrusive, such as pendants, wearable sensors, and even AR glasses attachments. Ultimately, I settled on wrist-sensors, akin to fitness devices like FitBit, as similar modern-day devices have the physical and technological capabilities of having high-quality cameras, sensors, and Bluetooth features.
To ensure a realistic use case of this concept, I sketched and prototyped a physical iteration of the device and created a Wizard of Oz video demonstration to fully showcase it’s potential capabilities.
To ensure a realistic use case of this concept, I sketched and prototyped a physical iteration of the device and created a Wizard of Oz video demonstration to fully showcase it’s potential capabilities.
Results





Final Thoughts
This was my first real foray in creating a product with a physical component in mind. With a tight timeline and class restraints that I adhered to for this project, there were many more things I hope to refine more in the future, including Branding/Identity and prototyping a “Browse” feature for local restaurants that serve food that meet your allergen preferences.